Android Programlama 4 -> Menü Oluşturma
Context ve Options Menu Kullanımı
Android' de farklı menü yapıları vardır. Biz 2 farklı menü yapısını inceleyeceğiz.
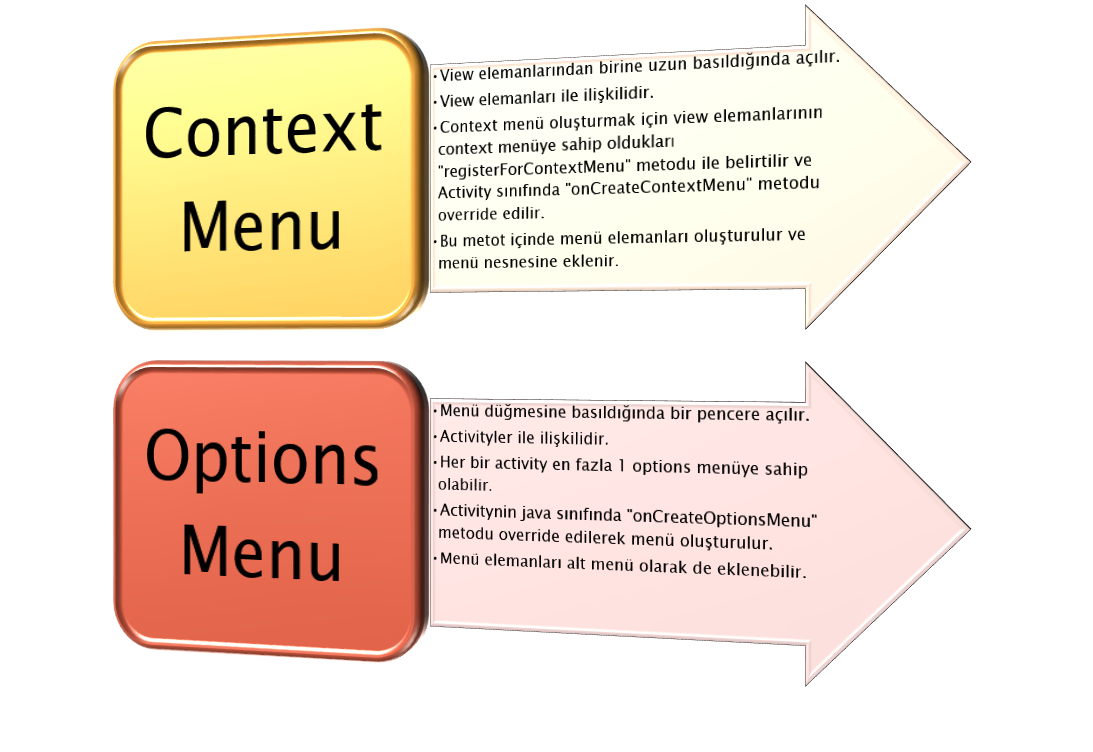
Aşağıdaki görsel Context ve Options menünün genel özelliklerini göstermektedir.
Şimdi gelin kod kısmında neler yapılıyor onları inceleyelim.
Öncelikle Context Menu oluştururken res bir menu klasörü açalım adım adım dosya açma ve dosya içine xml. dosyası nasıl oluşturuluyor bunu görelim.
Evet şimdi bu xml dosyasında neler yapmamız gerekiyor kabaca bunu anlatmak istiyorum.
Gelin birlikte kod üzerinden inceleyelim.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:title="Seçenek 1"//Seçenek üzerinde yazmasını istediğimiz başlığı belirliyoruz.
android:id="@+id/item1" //Bu seçeneğe bir id veriyoruz.
//Menu butonuna tıkladığımız zaman çıkan basic bir buton direkt activityye yönlendirir.
/>
<item
android:title="Seçenek 2"
android:id="@+id/item2"
/>
<item
//Burada tıkladığımız zaman bizi alt seçeneklere yönlendiren bir seçenek oluşturacağız.
android:title="Alt seçenek"
android:id="@+id/altitem"
>
<menu> //Seçenek içerisinde yeni bir menü oluşturuyoruz
<item
android:title="Alt Seçenek 1"
android:id="@+id/altitem1"
/>
</menu>//Yeni menüyü kapatıyoruz.
</item>
</menu>
Evet context_menu.xml dosyası içerisine kodlarımızı yazdıktan sonra mainActivity sınıfına geçiş yapıyoruz.
Burada üzerine uzun basınca açılacak bir menü yapacağımız için bir textView oluşturuyoruz. Daha sonra:
package com.example.blogmenu;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv1 =(TextView)findViewById(R.id.label1);
registerForContextMenu(tv1);
}
@Override
public boolean onContextItemSelected(MenuItem item) {
if (item.getItemId()==R.id.item1){
Toast.makeText(this, "Seçenek 1 seçildi", Toast.LENGTH_SHORT).show();
}
else if(item.getItemId()==R.id.item2){
Toast.makeText(this, "Seçenek 2 seçildi", Toast.LENGTH_SHORT).show();
}
else if(item.getItemId()==R.id.altitem1){
Toast.makeText(this, "Alt seçenek seçildi", Toast.LENGTH_SHORT).show();
}
return super.onContextItemSelected(item);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
getMenuInflater().inflate(R.menu.context_menu,menu);
super.onCreateContextMenu(menu, v, menuInfo);
}
}
Kodlarını yazarak context menümüzü oluşturmuş oluyoruz. Kafanıza takılan bir şey varsa yorumlara bekliyorum :)
Context menüde yaptıklarımızı burda yapmayacağız çünkü android studio arka planda bizim menü ekranını açmamız için gerekli butonu kendisi oluşturacak. Biz sadece aşağıda ki kod bloğunu mainActivity.java sınıfına yazacağız.
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu1,menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == R.id.item1) {
Toast.makeText(this, "Seçenek 1 seçildi", Toast.LENGTH_SHORT).show();
}
else if (item.getItemId() == R.id.item2) {
Toast.makeText(this, "Seçenek 2 seçildi", Toast.LENGTH_SHORT).show();
}
else if (item.getItemId() == R.id.altitem1){
Toast.makeText(this, "Alt seçenek seçildi", Toast.LENGTH_SHORT).show();
}
return super.onOptionsItemSelected(item);
}
Bu şekilde de options menü oluşturmuş oluyoruz.
Bu konu hakkında anlatacaklarım bu kadardı aklınıza takılan şeyler için yorumlarda buluşalım :))









Yorumlar
Yorum Gönder