Android Programlama 7 -> ListView Kullanımı
ListView
Birbiriyle ilişkili verileri kullanıcıya sunmak için liste kulllanmak oldukça sık tercih edilen bir yöntemdir.
Android de listeleme işlemi için ListView isimli öge kullanılır. ListView, kendi içinde satır satır textView ögeleri bulunduran bir yapıdır.
Şimdi ListView yapısını anlamak için basit bir örnek üzerinden ilerleyelim.
Aşağıdaki görseldeki gibi bir ListView oluşturacağız ve bu EditText'e yazdığımız ögeleri ListView içerisinde görüntülenecek ve ListView ögesine tıkladığımızda toast mesajı olarak bize ListView deki tıklanan ögenin değerini gösterecek.
Öncelikle ListView'ı üzerinde tutacak olan Activity sayfasını düzenliyoruz. Bunun için res/layout/ klasörü içerisindeki activity_main.xml dosyasını kullanıyoruz.
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="72dp"
android:ems="10"
android:hint="Eklencek eleman"
android:inputType="textPersonName"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:layout_marginEnd="56dp"
android:text="Ekle"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ListView
android:id="@+id/listview"
android:layout_width="395dp"
android:layout_height="436dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.634" />
Burada veri alabilmek için bir editText , verileri listView e aktarmak için bir buton ve verileri tuttuğumuz bir listView oluşturduk.
Dikkat edilmesi gereken nokta ListView ögesine atadığımız ID. Çünkü ListVİew ögesi oluşturulduğunda daha önce öğrendiğimiz ögeler gibi otomatik ID ataması yapılmamaktadır.
Daha sonra MainActivity e geri dönüyoruz. Burada java dan da hatırladığımız String dizisi oluşturuyoruz.
ListView, editText ve butonumuzu global olarak deklare ediyoruz. Ve bir de ArrayList sınıfından jenerik string "<string>" bir dinamikDizi deklare ediyoruz.
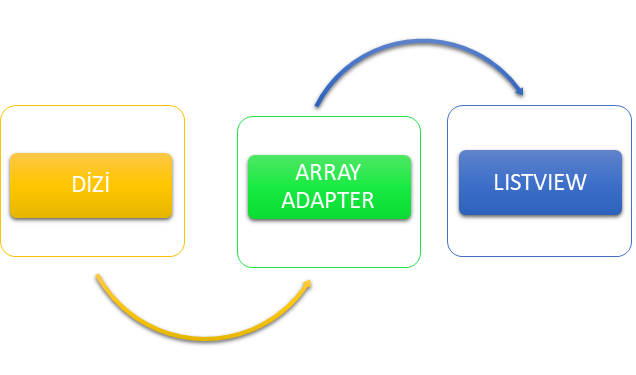
Daha sonra onCreate metodu içersinde her zamanki gibi tanımlamalarımızı yapıyoruz ve burada yeni bir yapıya ihtiyaç duyuyoruz. Bu yapı ArrayAdapter yapısı. Android programlama da diziler ListVİew ile direkt bağlantı kuramamaktadır. Bu nedenle ikisi arasındaki bağlantıyı sağlayabilmek için Array Adapter kullanılmaktadır. Ve adapter diziye dinamiklik katar.
Buradaki adapter tanımlamasında geçen android kelimesi önemlidir sadece android programlama için bu ibare yer alır.
Daha sonra butonumuza bir click olayı ekliyoruz.
Butona tıklandığında editText içerisindeki öge oluşturduğumuz dinamikDiziye eklenecek artık.
Şimdi dizi ile ListView i bağlamak için adapter kullanıyoruz.
Bu şekilde listVİew ve dizi arasındaki bağlantıyı kurmuş olduk.
Şimdi listView üzerindeki ögelere tıklandığında toast mesajı yayınlama kısmına geçelim.
Bunu yaopabilmek için de position dan yararlanıyoruz ve bu şekilde programımızı bitirmiş oluyoruz.
Dikkat edilmesi gereken nokta ListView ögesine atadığımız ID. Çünkü ListVİew ögesi oluşturulduğunda daha önce öğrendiğimiz ögeler gibi otomatik ID ataması yapılmamaktadır.
Daha sonra MainActivity e geri dönüyoruz. Burada java dan da hatırladığımız String dizisi oluşturuyoruz.
ListView, editText ve butonumuzu global olarak deklare ediyoruz. Ve bir de ArrayList sınıfından jenerik string "<string>" bir dinamikDizi deklare ediyoruz.
String[] dizi ={};
ListView listview;
EditText et1;
Button button;
ArrayList<String> dinamikDizi;
Daha sonra onCreate metodu içersinde her zamanki gibi tanımlamalarımızı yapıyoruz ve burada yeni bir yapıya ihtiyaç duyuyoruz. Bu yapı ArrayAdapter yapısı. Android programlama da diziler ListVİew ile direkt bağlantı kuramamaktadır. Bu nedenle ikisi arasındaki bağlantıyı sağlayabilmek için Array Adapter kullanılmaktadır. Ve adapter diziye dinamiklik katar.
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dinamikDizi = new ArrayList<String>();
et1 =(EditText)findViewById(R.id.editText);
listview =(ListView)findViewById(R.id.listview);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,dinamikDizi);
Buradaki adapter tanımlamasında geçen android kelimesi önemlidir sadece android programlama için bu ibare yer alır.
Daha sonra butonumuza bir click olayı ekliyoruz.
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dinamikDizi.add(et1.getText().toString());
}
});
Butona tıklandığında editText içerisindeki öge oluşturduğumuz dinamikDiziye eklenecek artık.
Şimdi dizi ile ListView i bağlamak için adapter kullanıyoruz.
listview.setAdapter(adapter);
Bu şekilde listVİew ve dizi arasındaki bağlantıyı kurmuş olduk.
Şimdi listView üzerindeki ögelere tıklandığında toast mesajı yayınlama kısmına geçelim.
listview.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this,dinamikDizi.get(position), Toast.LENGTH_SHORT).show();
}
});
Bunu yaopabilmek için de position dan yararlanıyoruz ve bu şekilde programımızı bitirmiş oluyoruz.






Yorumlar
Yorum Gönder